一直以来没有留意过HTTP请求头的IMS(If-Modified-Since)标签。
最近在分析Squid的access.log日志文件时,发现了一个现象。
就是即使是对同一个文件进行HTTP请求,第一次和第二次产生的网络流量数据也是不一致的。
在调查的过程中,逐渐了解了HTTP的If-Modified-Since的头标签的作用。
大家都知道客户端浏览器是有缓存的,里面存放之前访问过的一些网页文件。
例如IE,会把缓存文件存到“C:\Documents and Settings\zh2000g\Local Settings\Temporary Internet Files”
这样类似的目录里。
其实缓存里存储的不只是网页文件,还有服务器发过来的该文件的最后服务器修改时间。
If-Modified-Since是标准的HTTP请求头标签,在发送HTTP请求时,把浏览器端缓存页面的最后修改时间一起发到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行比较。
如果时间一致,那么返回HTTP状态码304(不返回文件内容),客户端接到之后,就直接把本地缓存文件显示到浏览器中。
如果时间不一致,就返回HTTP状态码200和新的文件内容,客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示到浏览器中。
下面用一个简单的小例子说明一下。
由于演示例子需要截取HTTP Request和Response的信息,我在这里使用的工具是Fiddler。
感兴趣的朋友可以到【http://www.fiddler2.com/Fiddler2/version.asp
】去下载。
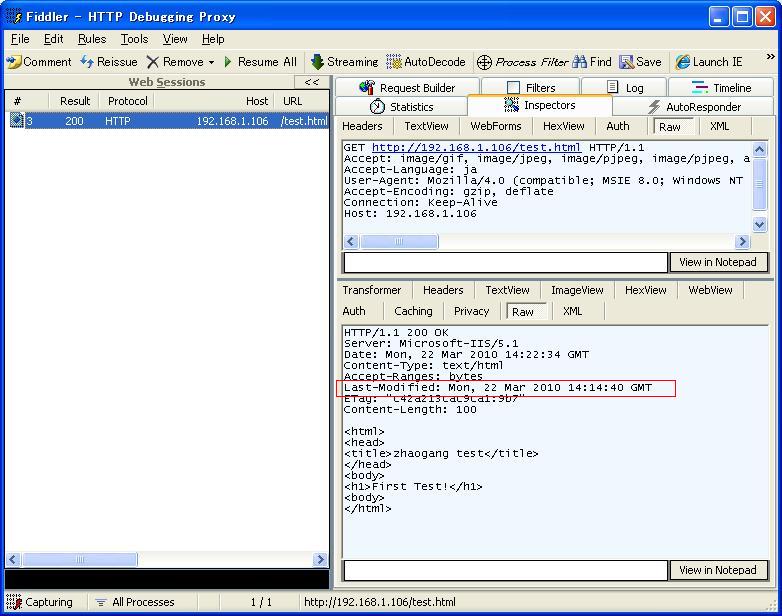
1.首先在服务器创建一个简单的HTML文件,用浏览器访问一下,成功表示HTML页面。Fiddler就会产生下面的捕获信息。
需要留意的是
(1)因为是第一次访问该页面,客户端发请求时,请求头中没有If-Modified-Since标签。
(2)服务器返回的HTTP状态码是200,并发送页面的全部内容。
(3)服务器返回的HTTP头标签中有Last-Modified,告诉客户端页面的最后修改时间。

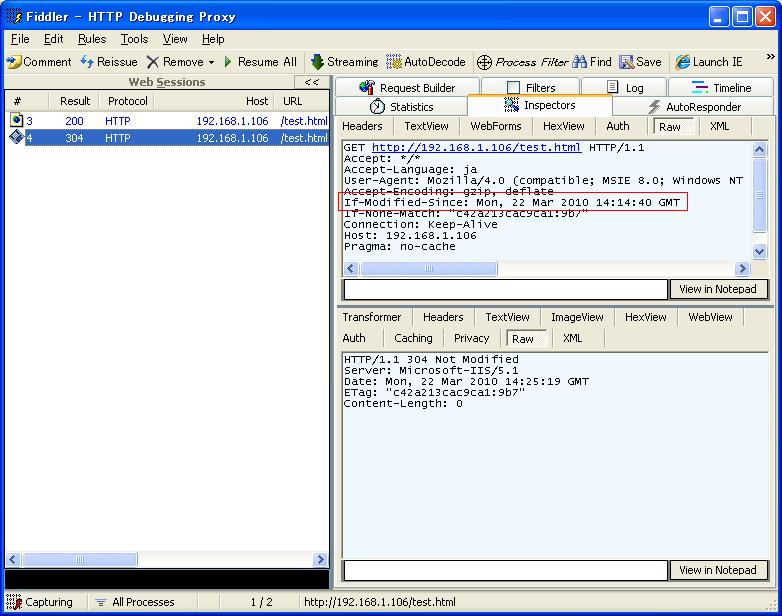
2.在浏览器中刷新一下页面,Fiddler就会产生下面的捕获信息。
需要注意的是
(1)客户端发HTTP请求时,使用If-Modified-Since标签,把上次服务器告诉它的文件最后修改时间返回到服务器端了。
(2)因为文件没有改动过,所以服务器返回的HTTP状态码是304,没有发送页面的内容。

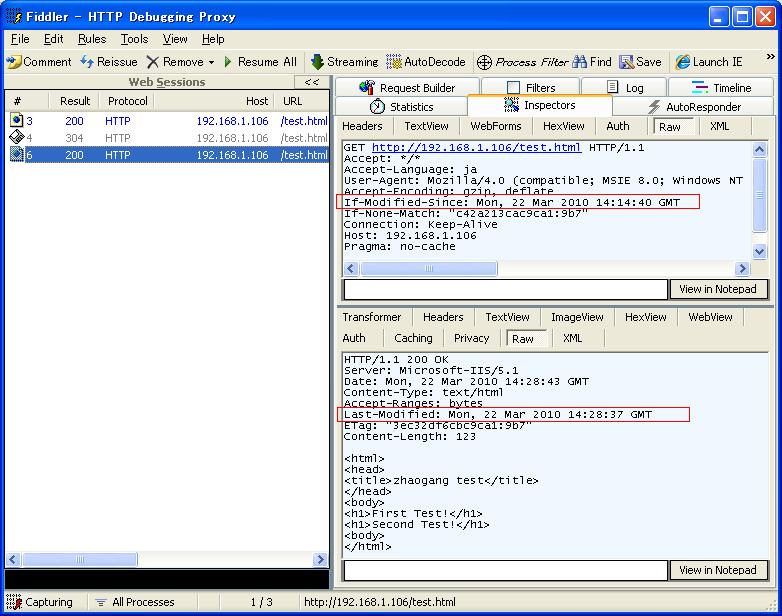
3.用文本编辑器稍微改动一下页面文件,保存。再用浏览器访问一下,Fiddler就会产生下面的捕获信息。
需要留意的是
(1)客户端发HTTP请求时,使用If-Modified-Since标签,把上次服务器告诉它的文件最后修改时间返回到服务器端了。
(2)因为文件被改动过,两边时间不一致,所以服务器返回的HTTP状态码是200,并发送新页面的全部内容。
(3)服务器返回的HTTP头标签中有Last-Modified,告诉客户端页面的新的最后修改时间。

HTTP的If-Modified-Since头标签与客户端缓存相互配合,大大节约了网络流量。
分享到:




相关推荐
修改last-modified的HTTP规范,实现了last-modified , if-modified-since , etag , if-none-match 。概要Modified是根据构建的,并通过缓存支持对其进行修饰,因此,如果您熟悉请求,则几乎可以使用修改了。 var...
HTTP 状态码 2xx:表示报文被成功接收 3xx:表示重定向,客户端...If-Modified-Since 和 Last-Modified:基于时间实现,在发现请求到的资源携带 Last-Modified,那 么在下一次请求时,会将其值携带在If-Modified-Since
(1)设计并实现一个基本 HTTP 代理服务器。要求在指定端口(例如 8080)接收来自客户的 ...存原服务器响应的对象,并能够通过修改请求报文(添加 if-modified-since 头行),向原服务器确认缓存对象是否是最新版本。
25 If-Modified-Since 26 26 If-None-Match 27 27 If-Range 28 28 If-Unmodified-Since 28 29 Last-Modified 29 30 Location 29 31 Max-Forwards 29 32 Pragma 30 33 Proxy-Authenticate 30 34 Proxy-Authorization ...
F5触发的HTTP请求的请求头中通常包含了If-Modified-Since 或 If-None-Match字段,或者两者兼有。CTRL+F5触发的HTTP请求的请求头中没有上面的那两个头 所以说你非常需要此工具!!!!!
要求能缓存原服务器响应的对象,并能够通过修改请求报文(添加 if-modified-since 头行),向原服务器确认缓存对象是否是最新版本。(选作内容,加分项目,可以当堂完成或课下完成) 扩展 HTTP 代理服务器,支持...
要求能缓存原服务器响应的对象,并能够通过修改请求报文(添加if-modified-since头行),向原服务器确认缓存对象是否是最新版本。(选作内容,加分项目,可以当堂完成或课下完成) (3)扩展HTTP代理服务器,支持如下...
2:在XMLHttpRequest发送请求之前加上XMLHttpRequest.setRequestHeader("If-Modified-Since","0") 一般情况下,这里的XMLHttpRequest不会直接使用 你应该可以找到这样的代码 XXXXX.send(YYYYYY); 那么,就把它变成 ...
具体来说,它处理 If-Match、If-None-Match、If-Modified-Since 和 If-Unmodified-Since 标头,同时为客户端提供 ETag 和 Last-Modified 标头。 条件请求可以通过节省不经常更改的响应的带宽来提高服务器的效率,...
对于请求头而言,部分缓存有关的分区(授权,缓存控制,连接,内容长度,主机,If-Modified-Since,If-Non-Match,If-Range,Partial-Data,Pragma,Proxy-授权,代理连接和传输编码)不会出现在请求信息中,可以...
产品特点仅存储RFC 7234定义的可缓存响应新鲜的缓存条目直接从缓存中提供使用If-None-Match / If-Modified-Since标头重新验证陈旧的缓存条目来自重新验证请求的304个响应使用缓存的正文更新缓存响应中的Age标头可以...
Not Modified 客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。 如果客户端在请求一个文件的时候...
Ajax的缓存机制和浏览器处理资源时的缓存机制是一样的。 三条简单规则: ...在Ajax的请求中设置Http头: If-Modified-Since:0,告诉服务器要新的内容。 补充说明: 一般情况下,用户手动触发浏览器刷新
Last-Modified , If-Modified-Since Accept-Ranges , Range , Content-Range 使用Content-Type Accept-Encoding以提供压缩(gzip和brotli)文件 提供index.html或类似的目录索引 该库未绑定到任何框架,HTTP...
在上篇《ASP.NET性能优化之让浏览器缓存动态网页》 中的方案中,浏览器发送If-Modified-Since将是否需要使用自己的缓存交给WEB服务器去决定,服务器告知浏览器去读缓存,浏览器才会去读缓存。这种机制存在的性能损耗...
14.25 If-Modified-Since 14.26 If-None-Match 14.27 If-Range 14.28 If-Unmodified-Since 14.29 Last-Modified 14.30 Location 14.31 Max-Forwards 14.32 Pragma 14.33 Proxy-Authenticate 14.34 Proxy-...
Send是一个库,用于以HTTP响应的形式从文件系统流式传输文件,支持部分响应(范围),条件GET协商(If-Match,If-Unmodified-Since,If-None-Match,If-Modified-Since),高测试覆盖率,以及可用于在您的应用程序...
支持GET请求中的If-Modified-Since和If-None-Match标头。 正确的HTTP HEAD请求支持。 大多数情况下,正确的HTTP OPTIONS请求支持。 我想为以下方面提供支持: 某些数据访问层(DAO,ActiveRecord,ORM等) ...
1.get请求 function () { //向服务器请求 时间 //1.... var xhr = new XMLHttpRequest(); ... xhr.setRequestHeader("If-Modified-Since","0"); //3.设置回调函数 xhr.onreadystatechange = fun
开发人员工具的此扩展为您提供有关单个表中所有相关请求标头(方法,if-modified-since,if-none-match)和响应标头(cache-control,pragma,last-modified,etag)的概述。 。 它还会检测是否通过CDN提取了元素,...